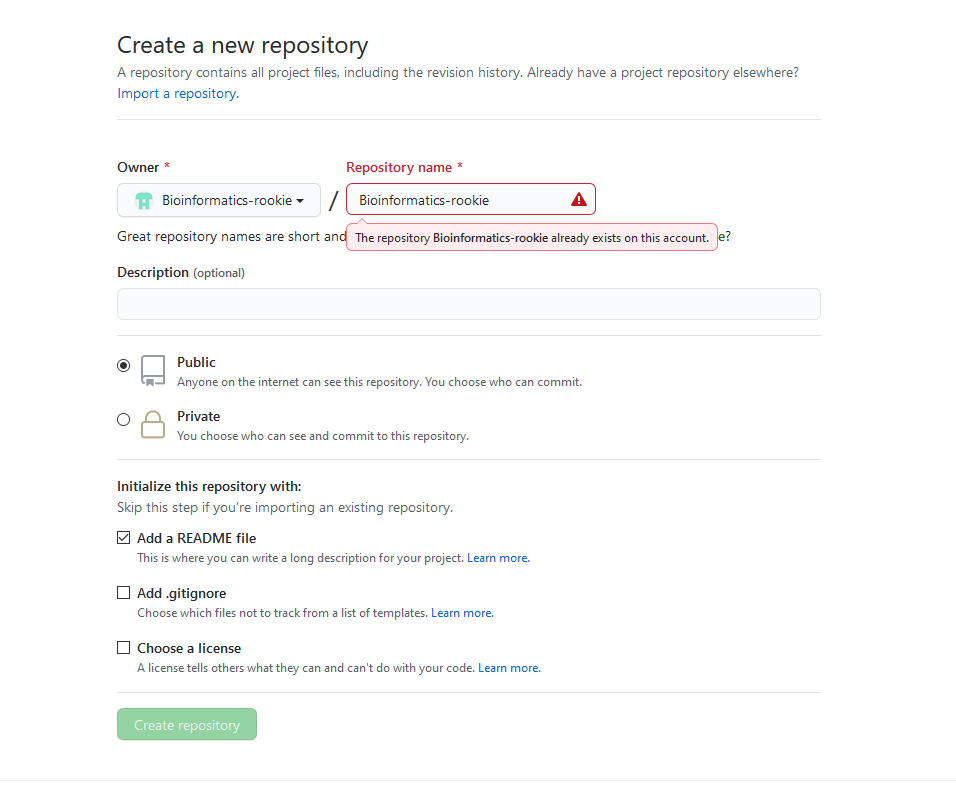
# 1. 在 github 上新建一个仓库并 clone 到本地
注意: 新仓库的名字要与你的登录账号名保持一致(我这里已经创建过所以有重名警告)

我比较喜欢使用 atom 来进行 clone,所以我选择了添加 README 文件,如果喜欢用 git 可以不添加 README 文件,按照如下命令执行
进入一个文件夹 | |
git clone git@github.com: 你的用户名 / 你的用户名.git | |
echo "# 主页展示的内容" >>README.md | |
git init | |
git add . | |
git commit -m "first commit" | |
git remote add origin git@github.com: 你的用户名 / 你的用户名.git | |
git push -u origin master |
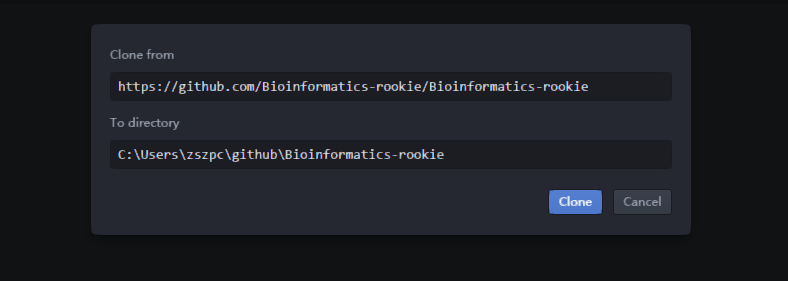
使用 atom 进行 clone,ctrl+shift+p 输入 github clone,将主页网址 clone 到本地


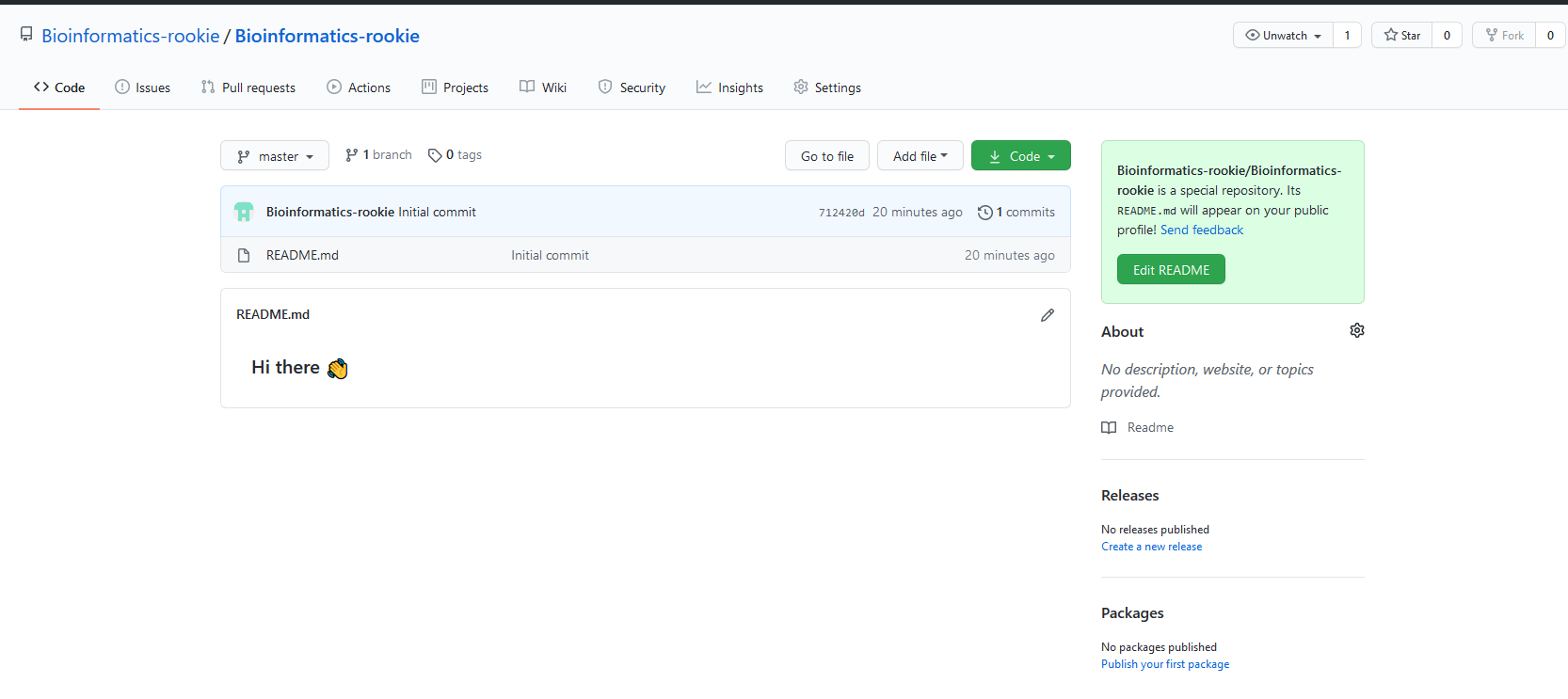
此时你的主页也出现了一个界面,个性化设置主要是修改这个 README 来使的主页显示相应的内容

# 修改 README 文件
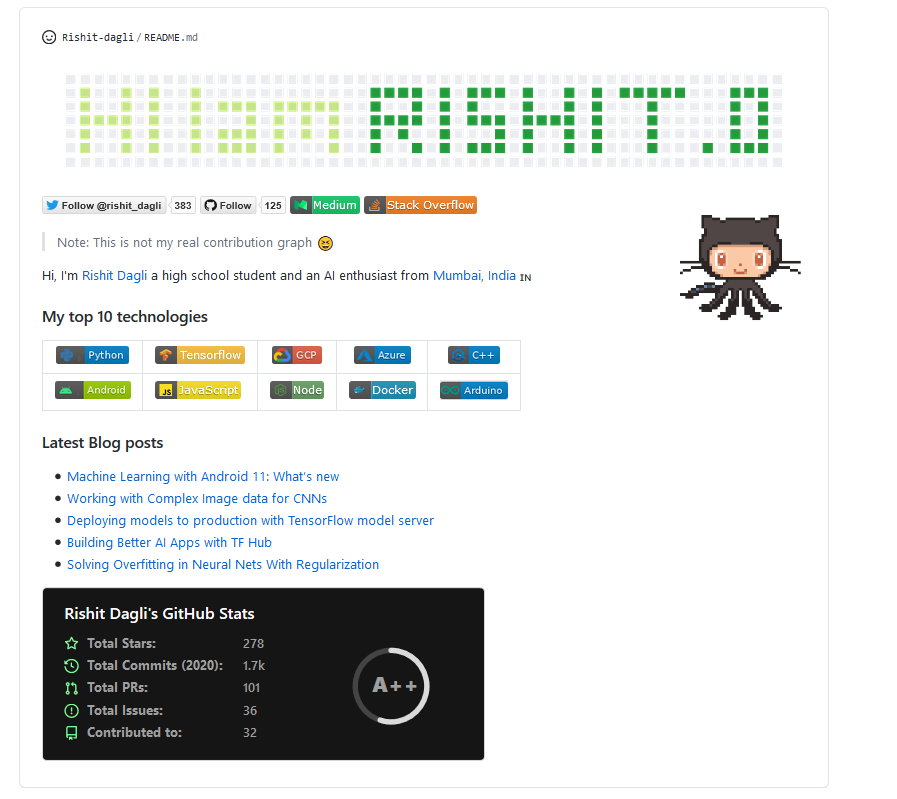
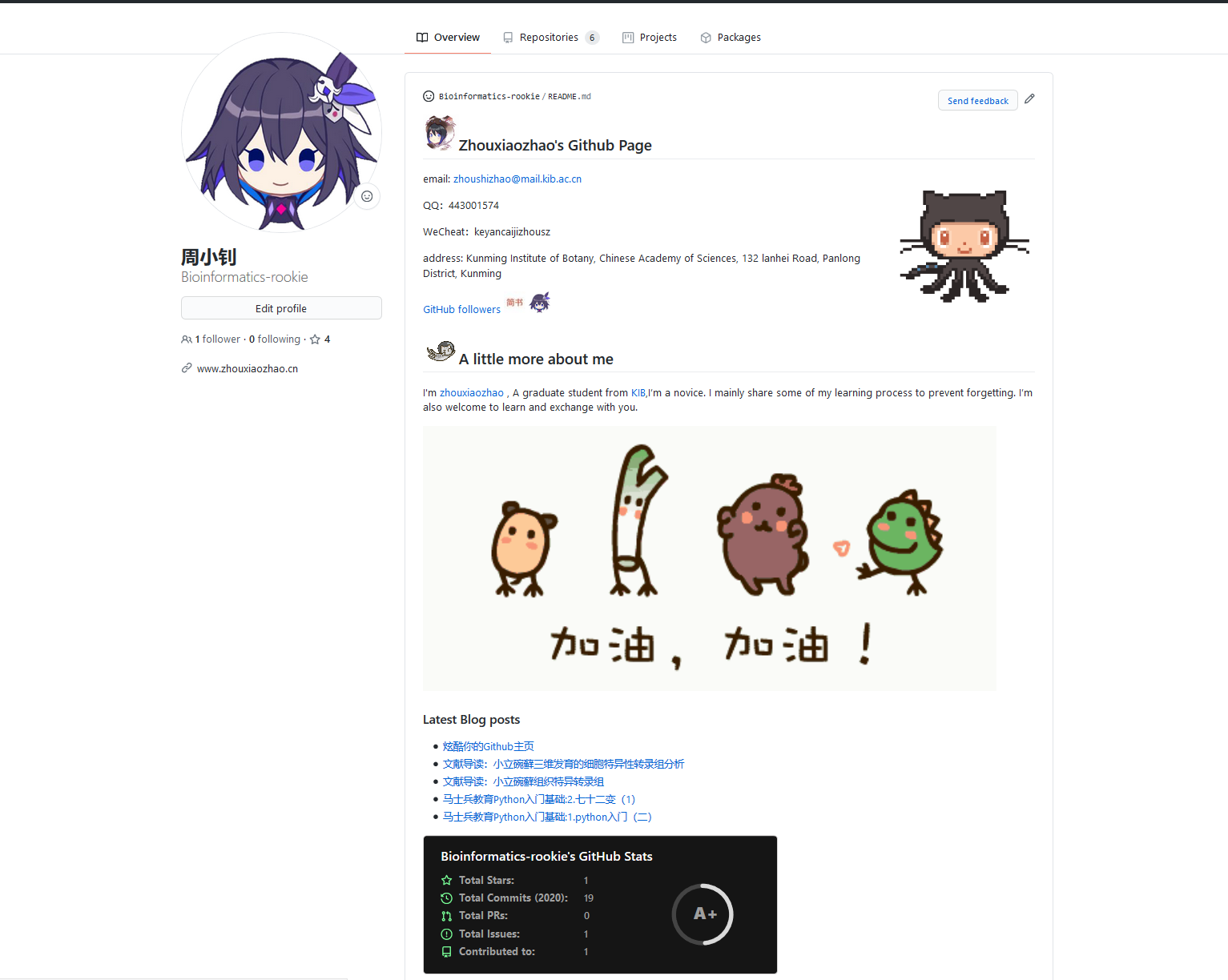
其实接下来的步骤就因人而异了,修改自己的 README 文件,变成自己想要的模式吧,分享一下自己的界面 https://github.com/Bioinformatics-rookie

再给大家推荐一个 Github 的主页,我个人感觉挺好看的,原文件在我的项目里 example.md